The Mobile Era and How Your Website Can Adapt
Nowadays, people tend to use their smartphones all the time. This is because it is handy and portable instead of desktop computer and laptops. Since the smartphones are being part of our daily lives, we used this to browse news, read blogs and articles. However, in a very coincidence event, is the site we visited before is one of yours? Is it responsive enough on mobile? Alternatively, people leave your site because the layout is broken and some content are not readable? We do not know, maybe.

Responsive design can boost the experience of the user and take in everyone on your site, even they are using a desktop computer, smartphone, or iPad and tablets. In delivering the best possible user experience, based on Google Think Insights a user is 67% more to return to your site, buy a product or use a service. Dissimilar, there’s a 61% chance that people will leave immediately and visit another site instead if they find your site not responsive enough to fit their needs.
Interested? Here are the three (3) key points to achieve responsive design:
Images Sizes
Image Sizes is one of the essential ingredients as per mobile web design. If we have a high-resolution image which is displayed on high-resolution devices like desktop or laptops, we must have prepared another set of images for mobile and tablets. We can set the other round of images through breakpoints.
Two important things need to be considered on image sizes for mobile design:
Performance
Isn’t weird if you’re still displaying the image for the desktop which has a higher file size on mobile if it’s not necessary? So it’s being divulged to use the same image of separate sizes for different resolutions to make your site loading speed decrease since it will lower the resolution of the image as well as the file size.
Viewing Experience
If you pushed to adopt desktop images on mobile, then the image is going to get cropped, and that is going to be a negative impact on your visitors. Having another set of images for mobile and tablets is necessary to make your images outstanding. Although there are ways, you can explore using CSS to make your desktop image responsive, but it will not go to be performance wise.


Formulate page structure carefully
Responsive design or Responsive web layout should versatile to all resolution smartphones and tablets including, Samsung, Apple, LG, Huawei, etc. Before starting to create your web design, it is necessitated to arrange and plan the proposed responsive design layout content tactfully to make sure how it is going to render and shown on different devices, most importantly in tablets and smartphone without having any visual restraint.
Defining Breakpoints
Media queries is a CSS3 function wherein you can adapt different content rendering to screen sizes such as computer screen, smartphone screen, and screen resolution.
It is the most important things you need for a responsive web layout designing. What we need is to define the extent of media query values, so the attribute of the CSS will be changed as per resolution of any particular device. For example, most of the website now uses a header where navigation menu is located; we can condition the media query values if the resolution is 980px below to display a menu bar instead of the navigation menu and make it looks like it is a drop-down menu. This way the navigation menu will not be going to collapse. Some common breakpoints to consider:
< 480px (applies to smaller screen sizes)
768px to 980px (applies to larger tablets, laptops and desktop screen)
Example command: @media (min-width: 9800px) { /*code here*/ }
In the above example, code that I have implemented will take effect if the display resolution is below 980px and not greater than 980px. Probably, there’s a big impact on your layout if you did not define breakpoints.
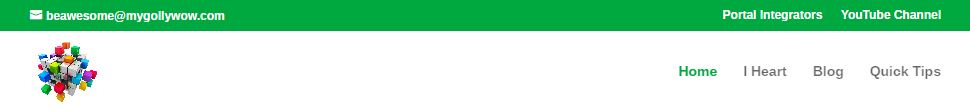
Desktop View ( >980px in resolution )

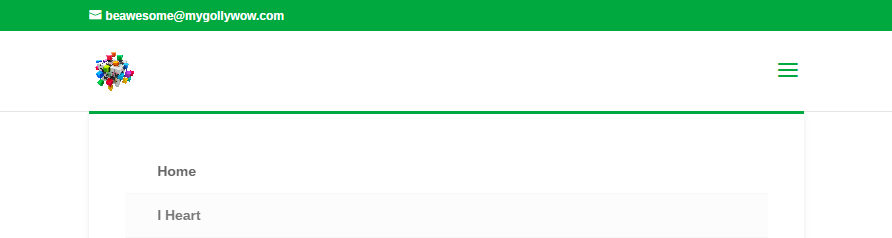
Mobile and Tablet View ( <980px in resolution)

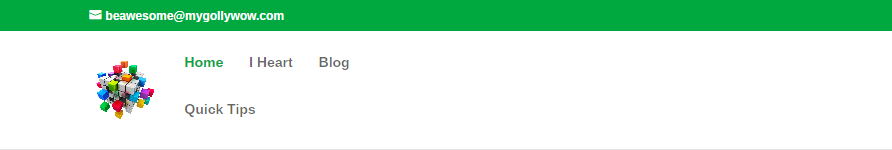
Mobile and Tablet View (Without Defining Breakpoints)

Responsive web design is a practical and sensible approach to mobile era web design. Make your site attractive by making it responsive.
Image sizes
It is practical to optimize your website images.
Formulate page structure carefully
Plan your web design structure.
Defining Breakpoints
Make your site attractive and responsive by defining breakpoints.