AMP Roadshow Singapore
Have you thought of a way to make your sites more interactive? AMP will suit your website needs. First and foremost, do we know what AMP is? It stands for Accelerated Mobile Pages. It is a library for user-friendly websites.

Last October 5, 2017, Gen and I went to Singapore to attend the AMP Roadshow on October 6 at Google Asia Pacific, Mapletree Business City in Singapore. We had a hard time finding the office of Google because Mapletree was so big and since it’s the first time for both of us in the place, it took an hour for us to finally reach our destination. We thought we’d be late but when we got there on 9 AM, the registration was still ongoing, and they even have a free breakfast for the attendees. In the registration, they gave as an ID, and after that, we went to the breakfast station and had our breakfast there.


At 9:30 AM, the workshop started. The MC welcomed the first speaker which was Paul Bakaus. He is a Developer Advocate at Google, heading up outreach for AMP. He talked about the introduction and keynote. He told us the code of conduct in the event which is, “Be excellent to each other.” According to him, there was over 2 billion total of AMP pages, 1.2 million domains producing AMP pages and 90 AMP pages created every second.
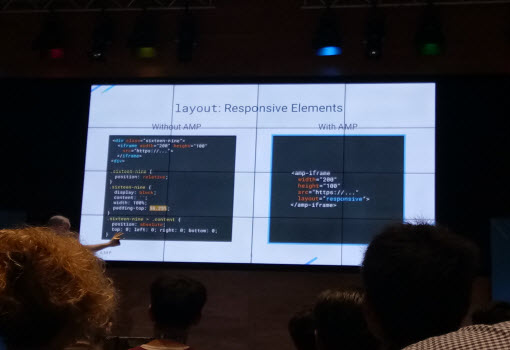
Next speaker was Joey Rozier. He is now an engineer manager on the AMP team and has also been an engineer at Google for ten years. His topic is entitled “AMP: A library for beautiful, responsive sites.” He talked about the difference when you are using AMP in your sites. The picture beside shows the code when using AMP and when not. We can see a vast difference between the two. Because using AMP, our code will become simpler but still has the same functionality. It’s just that we need to use the AMP library.


After Joey Rozier’s talked, Paul Bakaus went back to the stage to discuss the advanced interactivity with AMP. He showed us a sample of code that the AMP can do. It was for about 15 minutes, and because the MC thought that the crowd was sleepy already, she got our attention by playing a game with a partner that really made us feel energized. After that, it was a coffee break.
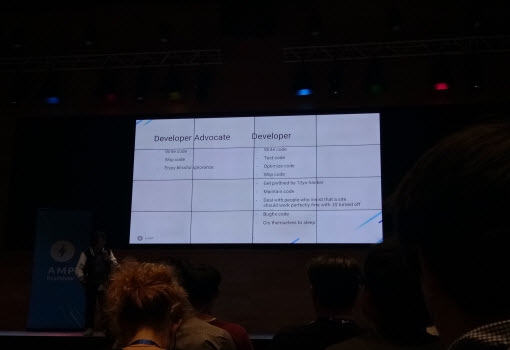
MC then called for the next speaker after the break. He was Erwin Mombay, a UX Engineer at Google focusing on tools, infrastructure, and Release Engineering. His topic was “AMP in production.” He talked first about the developer’s advocate which are write code, ship code and enjoy a blissful ignorance. Which in reality it was not 3, but more. He discussed on how to use AMP’s other features of the library.
For the fourth speaker, she was working on the Global Publisher Platforms team at Google; she’s Katharina Familia Almonte. She discussed “AMP for fun and profit.” She said that we can use AMP for payments via PaymentRequest API and the code was <amp-iframe allowpaymentrequest>. According to her AMP was “always fast, has great distribution built in, progressively enhanced, has one backend to rule them all and it has less client complexity and fewer deploy targets.” Erwin Mombay was called back to the stage again to discuss progressive AMPs after Katharina.


The first part of the workshop was done, and it was lunchtime. We headed back to where we ate our breakfast and fell in line to get food for our lunch. After an hour, we went back inside the auditorium and the second part began. One of the attendees was invited on stage to share his site and had a few talks with Paul Bakaus. Then he shared a mystery talk about perspectives of a developer. After that, he shared what’s next on AMP, what features AMP can do more in the future. Next is the Q&A with the speakers. The audience had a chance to ask the speakers about the discussion, and the speakers answered them all. They also picked questions coming from Twitter.
After the Q&A, the main event of the workshop was called, “Amplify Live!” It was a hands-on experience and codelab session to try AMP. They taught us how to convert our HTML into AMP. They even went to some of us to address each of our concerns.

The workshop ended at 5 PM, and they gave us a T-Shirt with AMP printed on it. It was an excellent opportunity for us to be able to attend that kind of event because it taught us more about websites and we also gained more knowledge from them that we can apply in developing sites. If you are interested in attending AMP Roadshow, you may check out this link.
Be excellent to each other
Code of conduct during the full dev workshop.
AMP: Accelerated Mobile Pages
A library for beautiful, responsive sites.
Amplify Live!
Codelab sessions and hands-on experience to try AMP.