Google Forms Part 2
Just a quick recap, Google Forms is a tool that allows collecting information from users via a personalized survey or quiz. The information is then obtained and automatically connected to a spreadsheet. The spreadsheet is populated with the survey and quiz responses.
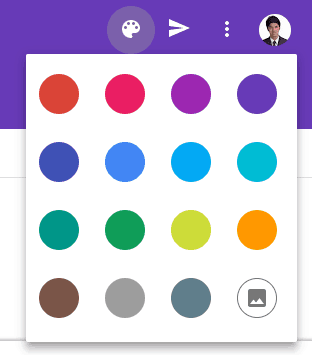
Now let’s say you are done editing your questions, and your titles and things like that but you want the form to look a little better. We are going to show the different tools that we can use to add style to your form.
Beside the color palette button you will see the preview button, once it is clicked, it will show you how the form would look like if someone clicks on the link or opens up the form that we send them.
The Joy it Gives
This blog has been quiet for over a year. Of course, I have to write my first post after a long time while experiencing flaky internet. Such has been the last few months for us - a lot of changes sometimes wanted and some surprises. Two of our For Dummies books...
What is Ajax?
Ajax and javascript are great for creating dynamic web applications, but before we discuss the AJAX let us first talk about how the browser works. The browser gets information to display a page. How does it work? When a browser request a page from the website the...
Starting with Google Forms
On last week’s blog, we talked about the “Advanced functions of Google Sheets” and how it is very helpful with our business and data tracking. On today’s blog, we will be giving a tutorial and an overview on how to use “Google Forms” to create a great looking and very...